라이프사이클 메서드
모든 리액트 컴포넌트에는 라이프사이클(수명 주기)이 존재합니다.
컴포넌트의 수명은 페이지에 렌더링되기 전인 준비 과정에서 시작하여 페이지에서 사라질 때 끝납니다.
컴포넌트를 처음으로 렌더링할 때 어떤 작업을 처리하거나, 컴포넌트를 업데이트하기 전후로 어떤 작업을 처리해야 할 때 등에 컴포넌트 라이프사이클 메서드를 사용합니다.
라이프사이클 메서드는 클래스형 컴포넌트에서만 사용할 수 있습니다.
라이프사이클 메서드의 이해
라이프사이클 메서드의 종류는 총 아홉 가지 입니다.
Will 접두사가 붙은 메서드는 어떤 작업을 작동하기 전에 실행되는 메서드이고
Did 접두사가 붙은 메서드는 어떤 작업을 작동한 후에 실행되는 메서드입니다.
이 메서드들은 우리가 컴포넌트 클래스에 덮어 써 선언함으로 사용할 수 있습니다.
라이프사이클은 총 세 가지 : 마운트, 업데이트, 언마운트로 분류할 수 있습니다.
마운트(페이지에 컴포넌트가 나타남) -> 업데이트(리렌더링) -> 언마운트(페이지에서 컴포넌트가 사라짐)
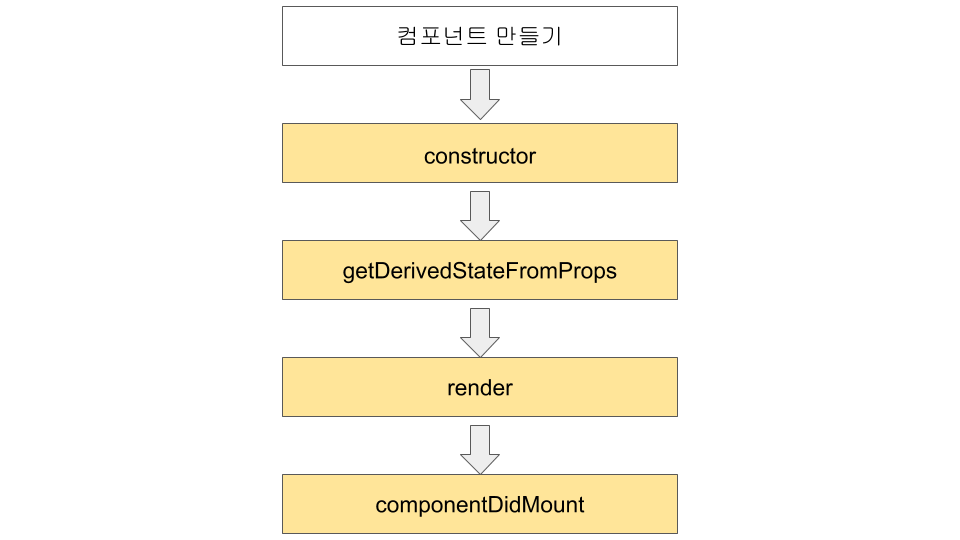
마운트
DOM이 생성되고 웹 브라우저상에 나타나는 것을 마운트(mount)라고 합니다.
이때 호출하는 메서드는 다음과 같습니다.

constuctor: 컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메서드
getDerivedStateFromProps: props에 있는 값을 state에 넣을 때 사용하는 메서드
render: 준비한 UI를 렌더링하는 메서드
componentDidMount: 컴포넌트가 웹 브라우저상에 나타난 후 호출하는 메서드
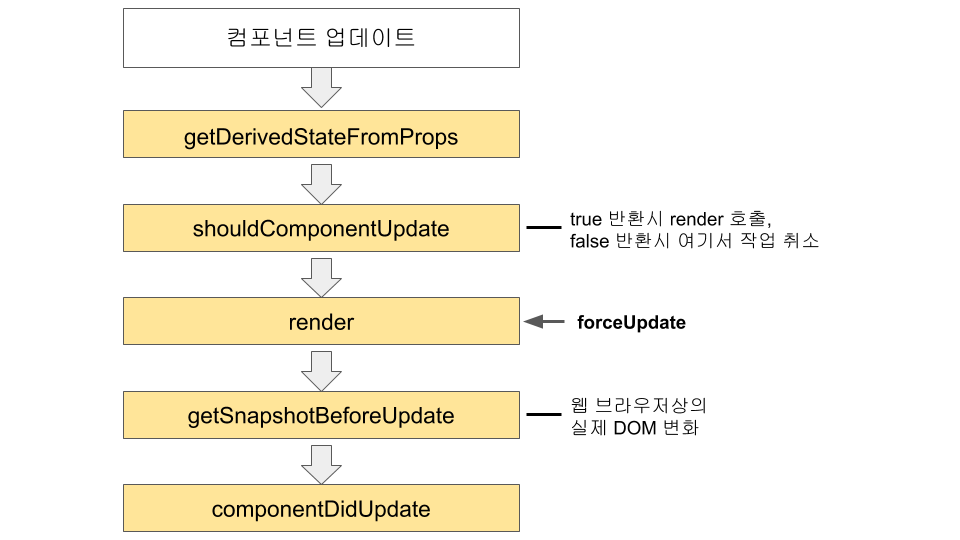
업데이트
컴포넌트는 다음과 같은 총 네 가지 경우에 업데이트합니다.
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더링될 때
- this.forceUpdate로 강제로 렌더링을 트리거할 때
이렇게 컴포넌트를 업데이트할 때는 다음 메서드를 호출합니다.

getDerivedStateFromProps: 이 메서드는 마운트 과정에서도 호출되며, 업데이트가 시작하기 전에도 호출됩니다. props의 변화에 따라 state 값에도 변화를 주고싶을때 사용합니다.
shouldComponentUpdate: 컴포넌트가 리렌더링을 해야 할지 말아야 할지 결정하는 메서드
이 메서드에서는 true 혹은 false 값을 반환해야 하며, true 반환시 라이프사이클 메서드를 계속 실행하고, false 반환시 작업 중지. 만약 특정 함수에서this.forceUpdate()함수를 호출한다면 이 과정이 생략되고 바로 render 함수를 호출함.
render: 컴포넌트 리렌더링
getSnapshotBeforeUpdate: 컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출하는 메서드
componentDidUpdate: 컴포넌트의 업데이트 작업이 끝난 후 호출하는 메서드
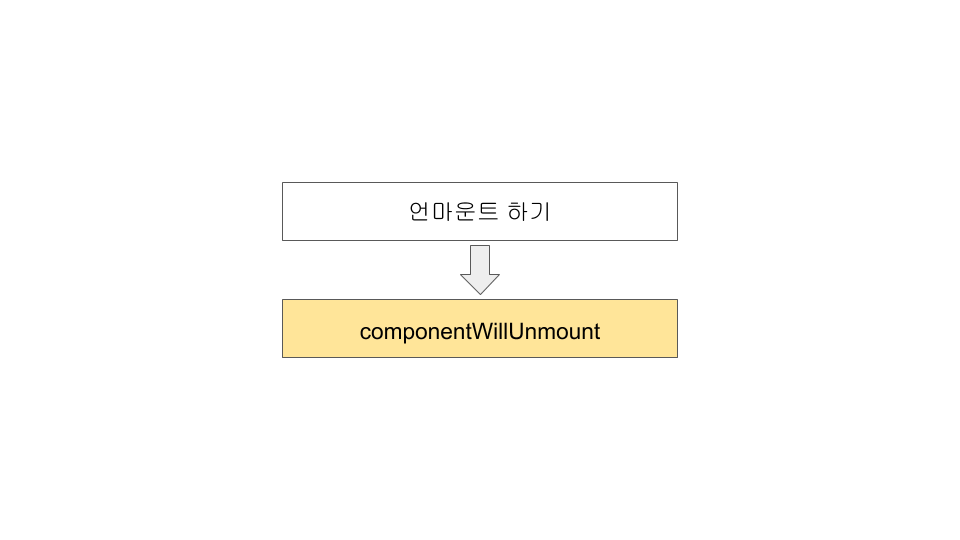
언마운트
마운트의 반대 과정, 즉 컴포넌트를 DOM에서 제거하는 것을 언마운트(unmount)라고 합니다.

componentWillUnmount: 컴포넌트가 웹 브라우저상에서 사라지기 전에 호출하는 메서드
라이프사이클 메서드 살펴보기
라이프사이클 메서드를 더 자세히 살펴봅니다.
render()
1 | render() {...} |
render은 컴포넌트의 모양새를 정의합니다. 라이프사이클 메서드 중 유일한 필수 메서드입니다.
render()에서 this.props와 this.state에 접근할 수 있으며 리액트 요소를 반환합니다. (아무것도 보여 주고 싶지 않다면 null 값이나 false값을 반환하면됨)
- 주의사항:
- render 안에서는 이벤트 설정이 아닌 곳에서 setState를 사용하면 안됨.
- 브라우저의 DOM에 접근해서도 안됨.
- DOM 정보를 가저오거나 state에 변화를 줄 때는 componentDidMount에서 처리해야 함.
constuctor
1 | constructor(props) {...} |
컴포넌트의 생성자 메서드로 컴포넌트를 만들 때 처음으로 실행됨.
초기 state를 지정할 수 있음.
getDerivedStateFromProps
리액트 v16.3 이후에 새로 만든 라이프사이클 메서드
props로 받아 온 값을 state에 동기화시키는 용도로 사용
컴포넌트가 마운트될 때와 업데이트될 때 호출됩니다.
1 | static getDerivedStateFromProps(nextProps, prevState) { |
componentDidMount
1 | componentDidMount() {...} |
컴포넌트를 만들고, 첫 렌더링을 다 마친 후 실행합니다.
자바스크립트 라이브러리, 프레임워크, 이벤트 등록, setTimeout, 네트워크 요청등의 비동기 작업을 처리할 때 사용합니다.
shouldComponentUpdate
1 | shouldComponentUpdate(nextProps, nextState) {...} |
props 또는 state를 변경했을 때, 리렌더링을 할지 여부를 지정하는 메서드.shouldComponentUpdate 메서드는 반드시 true 또는 false 값을 반환해야 하며 컴포넌트 생성시 shouldComponentUpdate 메서드를 따로 생성하지 않으면 기본적으로 true 값입니다.
shouldComponentUpdate 메서드 안에서 props와 state는 this.props와 this.state로 접근하고, 새로 생성될 props와 state는 nextProps와 nextState로 접근할 수 있습니다.
false를 반환하는 경우 업데이트 과정이 중지되기 때문에 상황에 맞게 false 값을 반환하게 하여 리렌더링을 방지함으로 프로젝트 성능을 최적화할 때 사용합니다.
getSnapshotBeforeUpdate
리액트 v16.3 이후 새로 만든 메서드
getSnapshotBeforeUpdate 메서드는 render에서 만들어진 결과물이 브라우저에 실제로 반영되기 직전 호출됩니다.
주로 업데이트 직전의 값을 참고할 일이 있을 떄 활용됩니다. (ex: 스크롤바 위치 유지)
- 반환값을
componentDidUpdate의 세 번째 파라미터snapshot값으로 전달받을 수 있습니다.
1 | getSnapshotBeforeUpdate(prevProps, prevState) { |
componentDidUpdate
1 | componentDidUpdate(prevProps, prevState, snapshot) {...} |
componentDidUpdate 메서드는 리렌더링을 완료한 후 실행합니다.
업데이트가 끝난 직후이므로, DOM 관련 처리를 해도 무방합니다.
prevProps 또는 prevState를 사용하여 컴포넌트가 이전에 가졌던 데이터에 접근할 수 있습니다.
또한 getSnapshotBeforeUpdate에서 반환한 값이 있다면 세 번째 파라미터 snapshot으로 값을 전달받을 수 있습니다.
componentWillUnmount
1 | componentWillUnmount() {...} |
componentWillUnmount 메서드는 컴포넌트를 DOM에서 제거할 때 사용합니다.
componentDidMount에서 등록한 이벤트, 타이머, 직접 생성한 DOM을 여기서 제거 작업합니다.
componentDidCatch
리액트 v16에서 새로 도입되었습니다.
컴포넌트 렌더링 도중에 에러가 발생했을 때 어플리케이션이 먹통 되지 않고 오류 UI를 보여 줄 수 있게합니다.
사용 방법은 다음과 같습니다.
1 | componentDidCatch(error, info) { |
파라미터 error는 어떤 에러가 밸생했는지 알려줍니다. info는 어디에 있는 코드에서 오류가 발생했는지에 대한 정보를 줍니다.
실제로 사용할 때 오류가 발생하면 console.log가 아니라 서버 API를 호출하여 따로 수집할 수도 있습니다.
주의사항으로 componentDidCatch 메서드를 사용할 때는 컴포넌트 자신에게 발생하는 에러는 잡아낼 수 없고 자신의 this.props.children으로 전달되는 컴포넌트에서 발생하는 에러만 잡아낼 수 있는 점이 있습니다.
라이프사이클 메서드 사용하기
라이프사이클 메서드 직접 사용해보기 실습
예제 컴포넌트 생성
lifeCycleSample.js 컴포넌트를 만듭니다.
1 | import React, { Component } from 'react'; |
각 라이프사이클 메서드가 실행될 때마다 콘솔에 출력하고 부모 컴포넌트에서 props로 color를 받습니다.
getDerivedStateFromProps : 부모에게 받은 color 값을 state에 동기화 합니다.
shouldComponentUpdate : state.number 값의 마지막 자리 수가 4이면 리렌더링을 취소합니다.
handleClick : 버튼을 누르면 state.number 값을 1씩 증가시킵니다.
getSnapshotBeforeUpdate : DOM에 변화가 일어나기 직전의 color 속성을 snapshot 값으로 반환하여 componentDidUpdate에서 조회할 수 있게 했습니다.
App 컴포넌트에서 예제 컴포넌트 사용
1 | import React, { Component } from 'react'; |
getRandomColor 함수는 state의 color값을 랜덤 색상으로 설정합니다.
16777215를 hex로 표현하면 ffffff 이므로 해당 코드는 000000~ffffff 값을 반환합니다.버튼을 누를 때 마다 handleClick 메서드가 호출되며, 불러온 LifeCycleSample 컴포넌트에 color 값을 props로 설정합니다.
에러 잡아내기
render 함수에서 에러는 주로 존재하지 않는 함수를 사용하려고 하거나, 존재하지 않는 객체의 값을 조회할 때 발생합니다.
LifeCycleSample 컴포넌트를 수정하여 render 함수에서 의도적으로 에러를 발생시킵니다.
1 | render() { |
{this.props.missing.value} 존재하지 않는 props인 missing 객체의 value를 조회해서 렌더링하려면 당연히 에러가 발생합니다.
사용자에게는 빈 화면만 나타나게 될 것입니다.
이럴 때 에러가 발생했다고 알려주기 위한
에러를 잡아주는 ErrorBoundary라는 컴포넌트를 생성해 보겠습니다.
1 | import React, { Component } from 'react'; |
componentDidCatch 메서드는 에러가 발생하면 실행되며 this.state.error 값을 true로 업데이트 해주었습니다.
render 함수에서 this.state.error 값이 true일 때 에러가 발생했음을 알리는 문구를 보여줍니다.
이제 ErrorBoundary 컴포넌트를 이용해 App.js에서 LifeCycleSample 컴포넌트를 감싸줍니다.
1 | import React, { Component } from 'react'; |
이제 에러가 발생하면 “에러가 발생했습니다!” 문구가 출력됩니다.